本文共 10931 字,大约阅读时间需要 36 分钟。
Wedpack介绍
**目标**了解什么是webpack
WebPack可以看做是模块打包机器,它做的事情是,分析你的项目结构, 找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言 (less、es6、es7等),并将其打包为合适的格式以供所有浏览器使用。
项目开发技术:
html、css、javascript
less/sass/scss/postcss、es6/es7,
一个项目中可以设置许多less文件,每个less文件需要被编译为普通的css文件内容查才可以执行,一个项目中如果有许多less文件,每个都分别编译,工作效率低下
es6/es7内容,项目发布后为了使得全部的浏览器都可以执行该项目(兼容性要更好),就要对es6、es7的高级内容做降级处理,降级为es5的内容,每个es6或es7的内容逐个降级处理,工作效率低下
webpack:一次性把项目中全部的es6、es7的高级内容降级为es5标准,提高开发效率
正确定义:
WebPack可以看做是模块**打包机器**,它做的事情是,分析你的项目结构,
webpack本身通过**nodejs**方式开发出来的
webpack**开发时依赖,产品出厂之后,不再和产品有任何瓜葛**
Webpack-适合场景
- webpack 不是某一个框架的独有插件,原则上说,它可以用在任何项目上
- vue-cli2.0用的是纯webpack ,保留了webpack的配置文件
- vue-cli3.0 用的是基于webpack的封装产品,vue自己封装了webpack,做了一些扩展,vue-cli-serve 工具 => webpack => 让入门用户或者只想做项目的用户 只关注自己的项目产品,不要纠结webpack的配置
- webpack非常适用于spa的打包,当然非spa项目也可以用webpack进行打包
适合场景:
-
适合开发后台系统(例如黑马头条后台项目)、移动端项目系统,它们都可以通过SPA(单页面应用程序项目)方式开发
这些项目特点:全部可供访问的页面数量不超过500个
-
vue、react、angular 都可以通过webpack构建
Webpack-小案例隔行换色案例
**目标**给li标签设置隔行换色效果:
步骤:
-
创建项目目录 web
-
给项目 创建package.json文件 , npm init
-
给项目安装 jquery, npm i jquery -S
-
给项目创建应用目录src,内部创建两个文件index.html和index.js
index.html里边绘制li标签,引入jquery和index.js
index.js中实现隔行换色逻辑代码
注意:src/index.html 和 src/index.js 暂时它们的名字就是固定的(不要设置为其他)
后续会详细讲解
- 通过以上操作,我们发下这是一个传统模式的页面,js通过script标签一个个引入
- 如果我们想把所有用到的js文件打到一起,怎么操作呢? 就需要用到webpack了
- **
任务**实现隔行变色的案例
Webpack-安装配置
**目标**掌握webpack的安装和配置
- webpack官网:
步骤:
-
安装webpack及脚手架 注意webpack是开发时依赖,所有要用**
-D或者--save--dev**$ npm i webpack webpack-cli -D
-
配置运行命令 webpack的运行命令 就是**
webpack**
$ webpack
注意用webpack 这个命令的前提是 在全局安装了 webpack 和webpack-cli ,命令如下
$ npm i webpack webpack-cli -g
那么我们还可以用之前的打包代码吗 例如 npm run build
当然可以!
在下图中 的位置配置build命令

-
在package.json中做如下配置:
package.json内部内容语法是json格式,因此有固定要求
- 不能写注释
- 成员名称 与 成员值 都需要通过 双引号 圈选 (不能使用单引号)
build可以自定义为其他,但是webpack字眼是固定的
当前步骤完成,那么就可以通过如下指令进行打包处理了
npm run build
**任务**完成在小案例中的webpack安装及运行命令配置
Webpack-打包实现
目标:实现webpack的简单打包
要把项目中的jquery.js和index.js两个文件打包在一起
步骤:
-
在src/index.js中 引入jquery, import $ from ‘jquery’
-
执行指令打包 npm run build
打包完毕会生成dist目录,合并文件默认名称为main.js
main.js文件内容就是jquery.js和index.js的合成体,但是代码都是优化压缩后的
-
在应用程序文件 src/index.html中不要引入 jquery.js 和 src/index.js转而引入打包好的dist/main.js即可
**任务**将隔行换色的案例中jquery和index.js文件打包到一起
Webpack-配置打包模式
**目标**给webpack配置打包模式,不配置打包会提示警告
-
我们默认给webpack的命令 只有一个**
webpack**,所有内容都是默认的在打包时 会提示我们一个这样的内容

上面的提示的意思是: 我们还**未设置webpack的打包模式,webpack会直接应用成production,我们可以设置模式mode为production** 或者**development**,
-
那么怎么配置呢? 在哪配置呢?
-
相信大家还记得我们在使用**
vue-cli2.0**创建项目时,介绍过,其中目录中有一个文件 叫做 **webpack.config.js**没错! **webpack.config.js**就是配置webpack的信息的地方,我们所有的配置信息都会在这里配置 -
首先 ,在项目的根目录也就是package.json的同级目录中,新建一个webpack.config.js文件
-
然后采用 **
module.exports**的语法导出一个对象 -
如图

development:开发模式,打包的文件有适当的回车、空白、注释
前期使用development,项目开发完毕即将上线就用production
配置完毕,再次进行调试,发现警告消失,而且不同模式下,打包文件的大小不同
任务 完成webpack配置文件的编写,并尝试不同模式下打包的不同效果
配置入口和出口文件
**目标**配置webpack的入口文件和出口文件
- 不知道注意了没有,我们并没有设置webpack去**
打包哪个文件但是它直接打包了我们src文件下index.js**, - 说明webpack也是有**
默认入口文件的,如果把src换个名字或者index.js**换个名字,都不会实现 - 而且生成的文件是dist/main.js 说明 **
输出目录及文件**也是有默认的
项目主模板文件:index.html(类似头条项目的 public/index.html)
-
项目**
默认主入口文件**:src/index.js -
项目**
默认出口文件**:dist/main.js
那么如何**入口和出口**文件的状态呢?
-
先说入口,webpack中入口的配置叫做**
entry大家在vue-cli2.0**创建的项目中见过吗 -
entrywebpack 配置中有多种方式定义entry属性单个入口(简写)语法
用法:
entry: stringwebpack.config.js
const config = { entry: path.resolve('./src/main.js')};module.exports = config; -
path.reslove 和 path.join区别 path.resolve(路径) === path.join(__dirname,路径)
输出文件配置
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
filename用于输出文件的文件名。- 目标输出目录
path的绝对路径。
const config = { output: { filename: 'bundle.js', path:path.resolve('dist') }};module.exports = config; 此配置将一个单独的 bundle.js 文件输出到 /dist 目录中。
Node.js 中,__dirname 总是指向被执行 js 文件的绝对路径,path.resolve方法可以将相对路径 和__dirname进行合并
**任务**将隔行变色的案例的入口 变成main.js 输出在build目录下的build.js
Webpack-编译模板页面
目标 掌握webpack中编译模板页面的配置
- 不知道大家发现没有,如果我们改变了**
输出文件的目录或者内容**,需要手动在html中修改引用方式, - So!任何手动的方式都有**
自动化**的可能!!! - webpack有一个**
工具,可以先进行文件的打包 => 生成build.js**(打包文件) - 然后将**
index.html**文件拷贝到 我们打包好的目录中build - 并最终 在**
index.html中自动引入我们打包好的build.js** - 那么我们最终提供上线的只是我们的build文件夹
OK,既然是工具,我们首选需要安装一个 webpack的工具插件html-webpack-plugin
# 安装开发时依赖$ npm i html-webpack-plugin -D
安装完成后 在webpack.config.js中引入该插件

引入之后,我们需要在webpack配置文件中,配置**plugins(插件)选项,html-webpack-plugin是个个插件,当然要在plugins中配置,plugins是个数组**, 其中我们把html-webpack-pulgin实例化进去,注意 我们需要给html-webpack-plugin 一个构造参数 template,即我们需要采用的页面模板
plugins:[new HtmlWebpackPlugin({ template: __dirname + '/index.html' })] 然后配置好之后进行webpack打包

我们发现,最终index.html最终被拷贝到了build文件下,并自动引入了打包好的build.js文件
任务 完成 隔行变色案例 打包之后,自动拷贝index.html到build文件下,并自动引入build.js文件
Webpack-监控打包
**目标**掌握webpack中监控文件更新,并进行实时打包
注意:项目开发都是对**src**目录内部的文件进行更新,不要去修改dist打包好的文件
即src是我们的源码目录,我们只需要监控src目录下文件的改变,文件改变 => 重新打包
webpack本身有一个**工具,名称为 webpack-dev-server,可以实现随时修改源文件**,浏览器随时看到修改后的效果,不需要反复打包,这样就非常好
webpack-dev-server安装运行起来之后,会给我们创建一个http的web服务,即我们可以通过localhost:端口去访问我们的页面spa页面**index.html**
首先,我们需要**安装插件,不好意思,插件就得这样一个个的装,忍一忍**
# 安装webpack-dev-server$ npm i webpack-dev-server -D
插件安装好了,那么怎么用呢? 我们还需要对**webpack-dev-server**进行配置,webpack.config.js文件中,
**devServer选项对应webpack-dev-server**的内容
{ host:'localhost' // 域名 port: '10086' // 端口 open: true // 是否自动打开浏览器 compress: true // 是否对网络请求文件进行压缩 ...其他} OK,服务也配置好了,怎么启动这个家伙呢? 启动**webpack-dev-server的命令就是webpack-dev-server**
**但是注意**直接使用webpack-dev-server命令的前提是在全局安装 它, 如果不全局安装,也可以在package.json中的
script下 配置一个启动命令

现在通过 npm run dev就可以实现 实时打包、实时编译、实时浏览器查看效果了
我们用**vue-cli2.0和3.0的启动项目实际上就是用的webpack-dev-server**
注意:
- npm run dev指令执行后,其是一个“前台”进程,不能关闭
- 浏览器看到的实时效果是服务器通过“内存”提供的,没有物理文件,也不会生成build目录

一旦 webpack.config.js文件 发生了变化,就意味着 配置发生了变化,如果想要生效,需要重新启动服务webpack-dev-server服务
webpack => 命令 => 只是生成物理文件,并没有启动服务,一般用来上线时,提供最终的产品包 => npm run build
webpack-dev-server => 也是打包 => 并没有打包物理文件,只是在内存中生成了**虚拟文件**,只是提供用来http服务访问用的, 可以随时改变文件,随时更新浏览器的视图效果.一般用在我们开发期间, => npm run dev
**任务**将隔行变色示例 完成实时预览实时打包更新
webpack-loader-运行css文件
目标:在当前项目中创建css文件并做引入使用
- 现在打包js没什么问题了,我们开发过程中的css文件呢?
- 样式是最常用到的,也是我们产品的脸面,那么样式会打包进入吗 ?
- 我们在src下新建一个stlyles的目录,新建一个index.css文件.将整个页面的背景设置为一个颜色.
- 并且在main.js中引入它
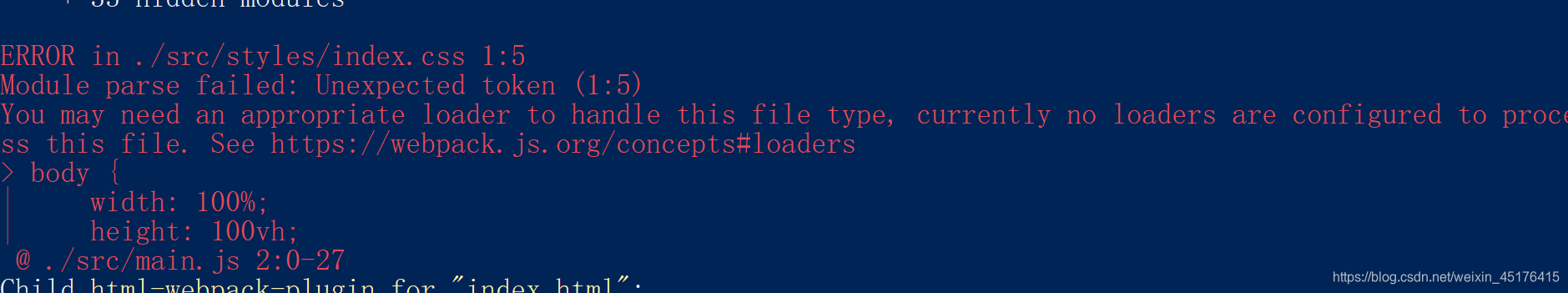
- 这个时候你就会遇到这样一个错误

错误提示我们,我们可能需要一个loader来处理这种文件类型(css),
那么loader是个什么东东呢?
-
webpack很厉害,可以打包处理不同的内容(css/img/less/es6、es7等等),但是具体处理工作webpack不参与,具体交给手下 **
loader**去处理,loader是小兵,帮助webpack对不同内容做编码、降级处理 -
**
loader是十八般武器中的任意一种,任意一种文件类型,都有对应的loader**来处理,换言之,我们现在css打包不行了,就要用css的loader来解决问题, 那么less/sass也都有对应的loader -
那么我们目前的css 需要什么样的loader来处理呢?
-
我们需要
css-loader和style-loader -
同样的 这些东西同样需要安装
忍一忍 -
# 安装css-loader 和style-loader$ npm i css-loader style-loader -D
-
安装完成之后,配置写在哪里呢?
-
所有loader都要写在 webpack.config.js文件中的**
module中的rules**下 -
module:{ rules:[ { test:/\.css$/, // 正则表达式匹配css文件 use:['style-loader','css-loader'] // 表示需要哪个loader来处理 } ] } -
上述两个loader配置有严格的"一前一后"顺序,本质执行时,是css-loader在前、style-loader在后,这是固定特点
-
style-loader:负责让build.js内部的css样式信息通过 style 标签方式 嵌入到应用文档中的
css-loader: 使得index.css文件可以通过import方式引入进来,并合并到build.js文件中去 -
webpack处理独立文件的css,在index.html模板中设置的行内样式不给处理
-
问:生成好的
css内容在哪?答:css的loader会把
index.css文件的样式内容合并到build.js打包文件里边,
之后应用执行时,build.js会把css内容通过style标签的形式嵌入的应用文档内部,样式就生效了

**任务**将index.css文件用css-loader和style-loader进行处理,使得样式可以反应到页面上
webpack-loader-引入背景图片应用
目标:掌握在css样式中设置背景图的loader应用
-
当我们终于可以写css样式的时候,想给页面一个背景,怎么设置呢 ?
-
当然是用熟悉的background-image

-
但是!又报错了!!!

-
还是熟悉的错误!!! 还是告诉我们需要一个新的loader来处理这种文件类型,就是我们的图片类型
-
那么处理图片类型需要两类loader
url-loaderfile-loader -
同志们,loader都需要一个个安装!!!
忍着吧 -
# 安装url-loader filer-loader$ npm i url-loader filer-loader -D
-
安装完成后 同样需要配置 在module 下添加 一个新的rule
-
use:[{ loader:'url-loader' }] -
我们去看页面发现 图片被编译成了base64

但是如果图片特点大的话,那么就会加大我们最终包的大小,有没有办法呢?
有! 我们可以给url-loader设置一个**limit阀值**,当超过一定大小的时候,就直接换成路径,否则编译成base64
use:[{ loader:'url-loader', options:{ limit:8192 // 设置图片大小阀值 超过此数字 就 } }] // 表示需要哪个loader来处理 - 只配置url-loader,file-loader不用配置,条件满足后url-loader会自动调用file-loader执行
- limit:8192设置图片判断大小阀值的,一般建议是10k左右,原因是图片变为字符串大小会增加的(过大图片变为字符串我们就没有"利润"了)
**任务**设置页面的背景图片,并通过url-loader 解决图片不识别问题
webpack-loader-应用less文件
目标 掌握如何在webpack中应用使用less文件
-
我们解决了css,解决了图片,那么我们最常用的less还需要loader吗?
-
答案是:**
yes!!!**依然需要 -
我们这个时候把index.css文件变成less,此时肯定是不行的,
-
所以我们依然需要loader
less-loaderless -
首选需要安装
-
# 安装less less-loader$ npm i less less-loader -D
-
安装完成后 继续配置我们的**
rule**.因为多了一个文件,理应多一个规则 -
{ // 3) less处理loader配置 test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"]}, -
**
注意**上面的loader顺序依然有严格的顺序,但是他们的执行顺序是颠倒的它们执行的顺序是颠倒的(less>css>style) -
配置完成 再试 OK
**
任务**将index.css文件变成index.less文件,并将内容li字体颜色设置成白色,ul的高度为50px.line-height为50px
webpack-babel-loader-运行es6标准代码
目标:将js代码中ES6 语法转化成ES5标准语法
-
在main.js中应用es6内容(let、箭头函数、对象解构赋值、…展开运算符、反勾号字符串等等)
import $ from 'jquery'import './styles/index.less'$(function(){ $("li:odd").css('background-color','blue') let content = func() $("li:eq(1)").text(content)})let list = [1,2,3,4]const func = function () { return list.map(item => item + 1).join(',')} -
给项目做物理打包 npm run build
-
发现情况不好,在chunk.js中生成的内容还是es6高级的信息
我们本意是要把es6变为es5的,但是失败了
-
ES6要转化成ES5需要**
babel-loader**
webpack是打包工具,不是代码转换工具,具体转换工作需要交给loader去做(不同的内容对应不同loader,css-loader less-loader file-loader等),如果开发者使用了es6或es7语法,为了各种浏览器都可以识别提升兼容性,就需要降级为es5标准,用于降级es6或es7的loader名称为**babel-loader**
babel是一个JS编译器,用来转换最新的JS语法,比如把ES6, ES7等语法转化成ES5语法,从而能够在大部分浏览器中运行。像箭头函数、let变量、反单引号字符串等,都可以转换。
在处理高级JS语法(ES6/ES7)的时候,webpack去寻找**babel-loader,babel-loader自己不干活,具体交给plugin插件处理,不同es6/es7的语法对应不同的plugin转码,逐一安装使用太过繁琐,这时候preset出现了,其是一组常用plugin**的集合,方便plugin的安装使用,提升开发效率(如果遇到冷门的es6语法,preset有可能处理不了,这时候再安装具体plugin处理即可)

babel-loaderpreset怎么配置呢? 首先需要安装插件 #安装babel-loader preset babel-core$ npm i babel-loader @babel/core @babel/preset-env -D
安装完成后
在webpack.config.js配置
{ test: /\.js/, use: [{ loader:'babel-loader', options: { presets: ['@babel/preset-env'] } }], exclude: /node_modules/ // 排除依赖目录的es6 } 配置完成后,直接运行npm run build
发现es6 已经被转化成es5代码
**任务**编写es6代码 尝试将es6代码 => 转化成es5代码
Webpack-路径别名的配置
**目标**webpack中别名配置
- 项目开发过程中,我们经常写到**
../.../assets**这样的路径,难免会感觉到混乱 - webpack 在配置中有resolve选项下的alias可以设置别名
- 例如

@就代表了根目录,那么我们引用组件或者样式就可以以@开头,写全路径 避免**../.../assets**这样的情况
OK,说道这里,我们黑马头条中,可不可以配置这样的选项?
当然可以,只不过vue-cli3.0已经将webpack.config.js完全隐藏,意思就是基本不让开发者再碰配置文件,但是我们想配置类似的一个配置怎么做呢?
调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一个对象:
var path = require('path')module.exports = { configureWebpack: { resolve: { alias: { '@': path.resolve('src') } } }} **注意**不要轻易的去修改vue.config.js 要仔细阅读官方提供的配置文档才可以.vue-cli的配置相对纯webpack又复杂了一层,非常规情况下 ,勿动!!!
说明
不论是vue还是react,我们基本都不会涉及说明样式及项目编译频繁的配置 ,脚手架已经帮我们做了绝大多数的工作,如果遇到问题最好的方式是查阅相关文档,按照对应的配置来操作既可.
- vuejs 官网 => vue基础
- vue-cli => vue-cli配置
- webpack => webpack 配置 => vue-cli配置是基于webpack做的 ,所以webpack中的属性在vue-cli中适用
- babel官网 => 新的语法特性 => es5的
- 做vue项目要用脚手架 --没脚手架寸步难行!!!
转载地址:http://tqhtz.baihongyu.com/